 |
CuteHMI - View (cutehmi.view.4)
|
 |
CuteHMI - View (cutehmi.view.4)
|
Client, GUI application, which allows one to run CuteHMI project in a window.
By default this tool shows only a simple help screen.

CuteHMI approach is to treat each project as a first-class QML extension, so the purpose of the tool is to load specified extension and display one of its QML components. Any extension that provides graphical UI QML component can be loaded as cutehmi.view.4 project. Use command line argument to specify an extension.
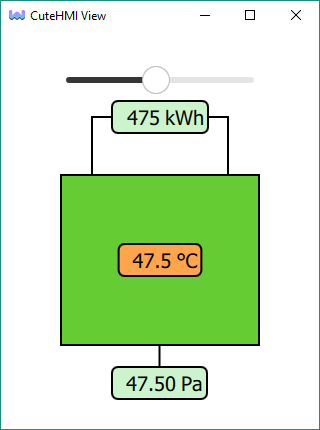
For example to run Simple View example use following command.
To run project from QtCreator click Projects -> Run. Select cutehmi.view.4 from Run configuration. In the Command line arguments box type: CuteHMI.Examples.SimpleView.2. The window should look similar to the screenshot below.

Default loader picks View as default QML component to load. Component can be specified with second positional argument. For example following displays RectangularElement component from the previous example.
One can also use --init option to replace default loader with custom one.
You can use --help command line argument to see a list of all possible command line options.
For debug builds use cutehmi.view.4.debug instead of cutehmi.view.4.
Qt allows for configuring the style of application with a special qtquickcontrols2.conf file. This file has to be built into application resources. Extension may provide it within cutehmi.view.rcc resource file, which shall be intalled into extension dedicated directory. For this cutehmi.rcc Qbs module can be used, which generates rcc artifacts from qrc files. Extension just needs to put qtquickcontrols2.conf (root prefix) inside cutehmi.view.qrc and declare dependency on cutehmi.rcc module.
Resource file can be also specified with --resource option.
Compared to previous major version following changes were made.
View component instead of Main.--extension argument.--component argument.cutehmi.view.rcc lookup or by the user with --resource argument).